
At Guidebook, I proposed and led the end-to-end design of Cover Pages: an easy-to-configure one-page promotional website generator. From identifying user pain points to prototyping, testing, and delivery, I collaborated closely with PMs and engineers to replace legacy tools with a more effective solution.
Within the Guidebook platform, event organizers can access promotional tools to boost awareness of their event's guide. Two of these web-based tools are "Guide on the Web" and "Download Page." During a road planning meeting Guidebook's head of project management expressed concerns about the "Guide on the Web feature." Specifically, whether the feature warranted further development or if it should be depreciated and phased out in favor of another solution.
In the past, I had researched and worked on concepts to potentially replace the Guide on the Web tool so I understood its limitations. I also knew the Download Page, while straightforward, offered very little to inform end-users, and to persuade them to download a guide.
Once the meeting wrapped up I spoke with the head of project management and pitched my idea: a promotional webpage that could replace both Guide on the Web and Download Pages. Soon after, I began identifying key stakeholders and drafting documentation on what would eventfully become the Cover Pages project.
Initially, Guide on the Web was meant to be a browser-based 1:1 version of Guidebook guides. However, as time went on and the Guidebook app improved and added more features, Guide on the Web was left behind. Networking, theming, and other core features never made it over. The lack of feature mirroring wasn't the worst of it; Guide on the Web had a major flaw.
One guide, two sources of content
When building a guide, the content within it exists in two main states: building and published. When a guide is in the building state its content is under construction - end-users do not have access, and only after an event organizer has finished their build and received approval (from Guidebook) can the guide be published.
Published guides are accessible by end-users on the Guidebook app (or any white label variant). During the publishing process, all the content is compressed down into a bundle that is then sent over to the Guidebook app. When an end-user downloads a guide, the app fetches and decompresses the bundle, and they have themselves a guide.
Once the guide is published, any change to the content requires another publish. Placing content into these two states gives event organizers control over what an end-user sees and when they'll see it. However, a Guide on the Web does not display published data, it shows content from the pre-published, building, state of the guide. This undermines the change control process for event organizers and creates an inconsistent experience for end-users.
Before "Guide on the Web" was deprecated, there had been incidents in which secret sessions or promotional giveaways had been leaked since the content was accessible on the web before the event organizer published their guide.

Meanwhile Download Pages were too bare bones. Aside from a guide's name, some branding, a list of some (not all) guide features, and an input field to text yourself a download link. Download Pages offered nothing else about a guide, not even a brief description. While Download Pages gave end-users a way to access a guide outside of the Guidebook app, it wasn't a good promotional tool.
After formally identifying the deficits of both promotional tools, I began writing out what I wanted Cover Pages to be. Below is an excerpt from the first of such documents. It's a list of goals I wanted the new tool to meet:
- Give end-users a consistent experience regardless of how they access guide content.
- Give our end-users the best possible Guidebook experience. We know using our mobile app is the best way to do this. Instead of trying to replicate a guide on the web, we should use the website to inform and encourage end-users to download the guide.
- Boost utility and value for event organizers with a small budget (who lack a dedicated web page for their event) by providing a comprehensive Cover Page.
- Entice those who aren't initially interested in downloading the guide.
The schedule view and other bits of information included in a Cover Page are enough to get an impression of what the guide and the event has to offer. - Lay out the road for future features. When Guidebook gets into ticketing, the web, and by extension Cover Pages, is the best platform to offer ticket purchasing.
Ideally, Cover Pages could be a better promotional tool. Ultimately my aspiration was for it to serve as a fully-fledged conference website. One that automatically pulled and formatted content from a guide. An event organizer could buy a guide, build it , and get an automatically configured Cover Page website - no extra work or fee required.
Once I presented my pitch and got the buy-in I needed, I teamed up with a junior project manager and kept going.
In order to make Cover Pages a reality, two products would need to be built:
- The Cover Page itself. The web site that end-users accessed.
- The Configurator. An extension of the Builder CMS that event organizers used in order to set up their Cover Page.
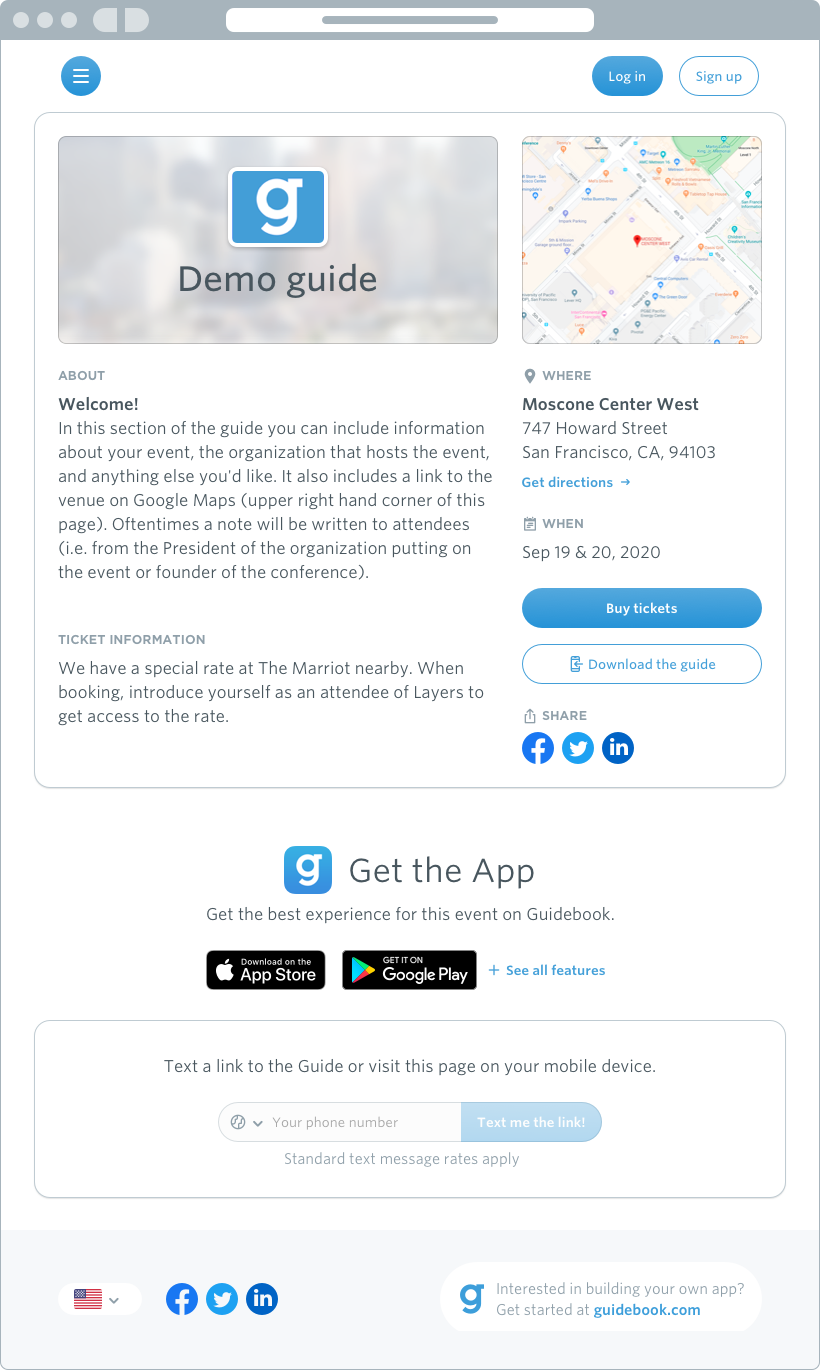
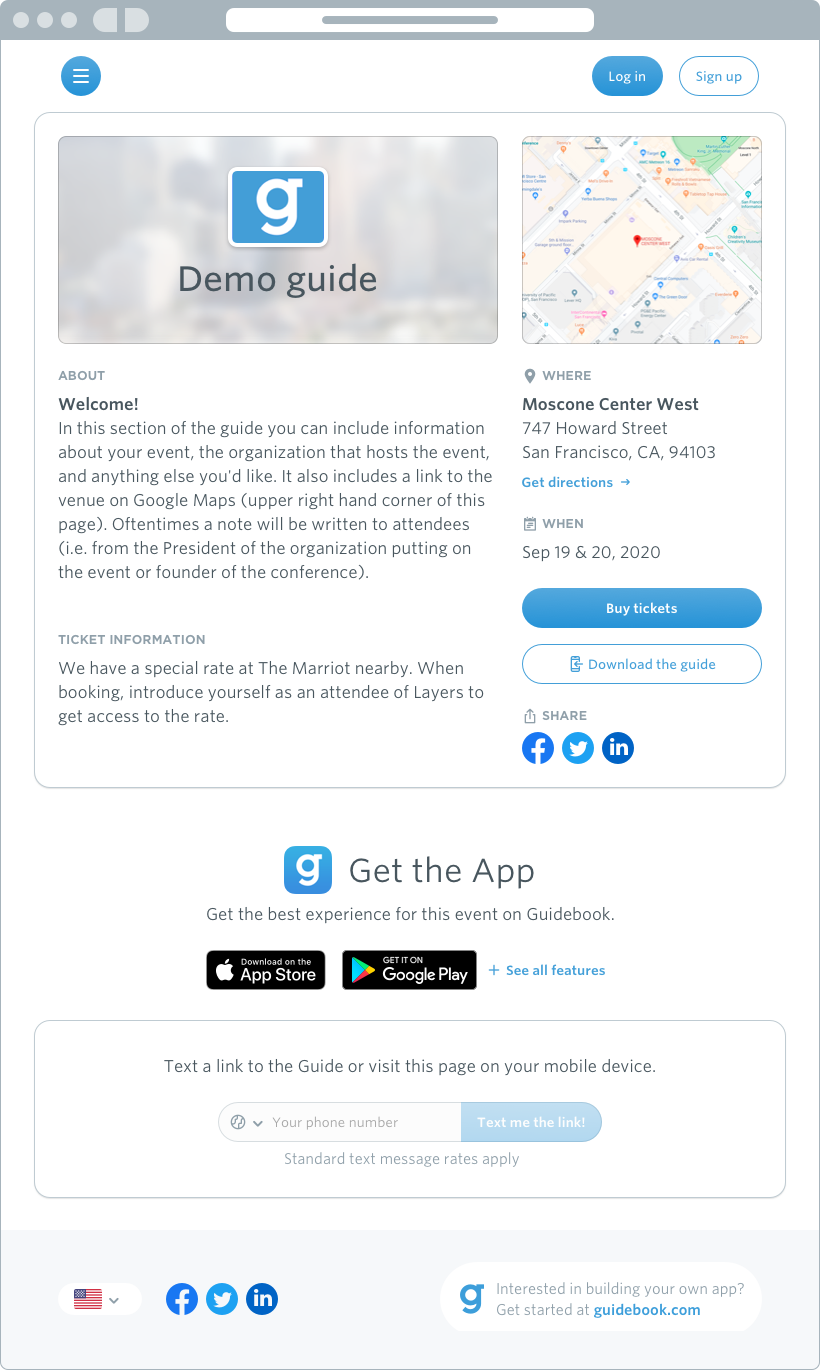
Cover Pages are simple one-page websites designed to promote and drive downloads to its guide counterpart in the Guidebook app. In order to do this, it uses a subset of features from the mobile guide. These features can be configured and arranged by the event organizer.
Before starting the design, I needed to work out which features need to go in. I came up with a simple criteria:
- Is this a feature you would expect to see on an event/conference page?
- Is the feature both informative and interactive? The informative portion would be shown on the Cover Page, while the interactive aspect would be teased to entice end-users to download the guide.
Working through the criteria, I created a list of proposed features. They were then shared with the project team, discussed and scoped out according to development time and appetite.
The Proposed features
- General Information
- Notifications
- Schedule
- Custom Lists
- Photo Album
- Social Networking
- Download Options
The Chosen Features
- General Information
- Notifications
- Schedule
- Custom Lists
- Photo Album
- Social Networking
- Download Options
Once the features were chosen I began the design phase.
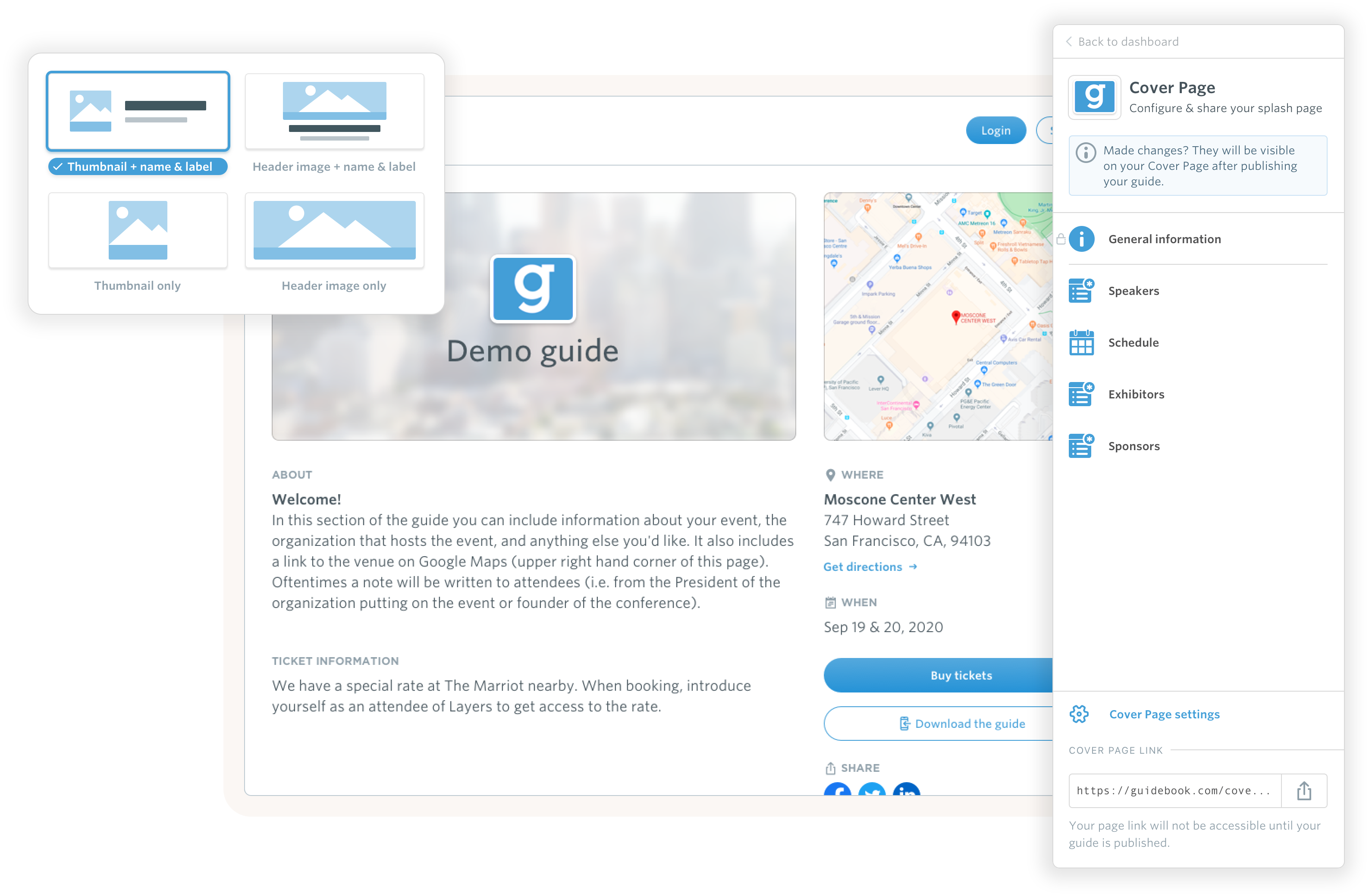
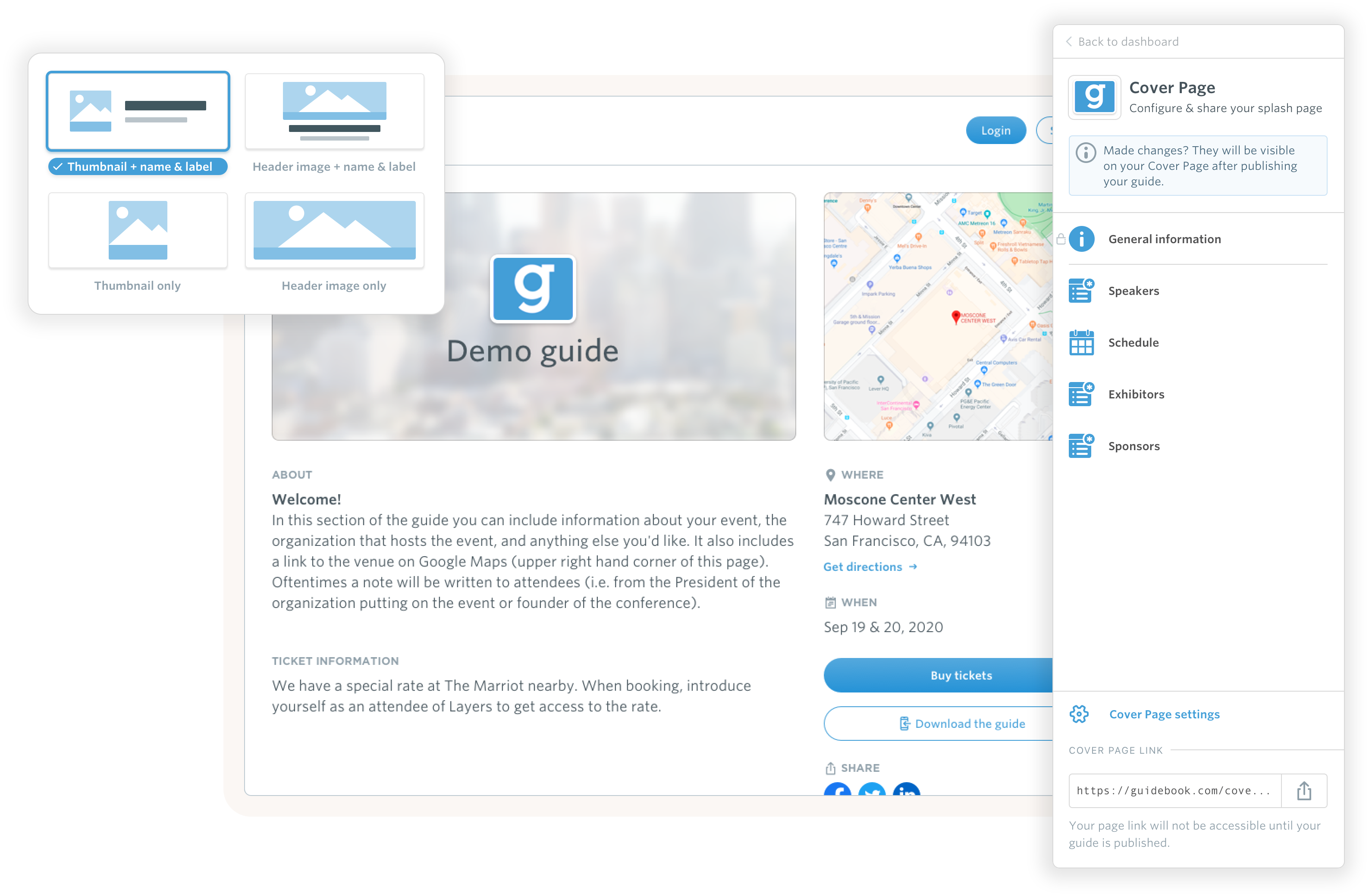
High Fidelity + Responsive Breakpoints

After the creation of more mature visual designs I began working on prototypes with my team's front end developers. These early-stage prototypes were put together to ensure we had smooth interactions. We also tested to see if the using custom list carousels, selecting schedule sessions, and following download prompts were intuitive.
Once the team had tangible designs, documentation, and interactions we began sharing the project with other parts of the company. We also ran impact analysis meetings asking for feedback from Guidebook's support and sales teams. The insight gained led to further refinements and iterations.
Once all the relevant feedback had been incorporated, redlines were produced and handed off to developers. With the development of the Cover Page web component underway, I began work on the other major aspect of the project...
Ideally, Cover Pages would have been auto-generated, with no action required from an event organizer. However, considering factors such as page length, feature prioritization, and privacy settings, the need to configure Cover Pages arose.
While straightforward, the configurator also contained some depth. The settings for most of the features were simple like the Schedule which just needed the option to toggle it on and off.
Whereas with broader features like custom lists, I wanted to give event organizers more options.
The Configurator could also be used to re-order features or turn them off altogether. This opened up new possibilities.
Without needing to touch the content on their guides an event organizer could configure their Cover Page depending on event proximity. A list of speakers could be placed at the top of the page, and then swapped out with sponsors or the event schedule once the event grew nearer.
Even if an event organizer did not want to setup their guides Cover Page, it would still give end-users a succinct and informative place to download their guide. A Cover Page with all features disabled still offered more utility than their guides "Download Page" ever did.

During its development, the executive and support teams were excited by the project's potential and requested we spin the feature out into a dashboard section, in addition to making Cover Pages a part of a guide's life cycle.
From 2019 to 2020 Cover Pages was responsible for more than a million (1,288,133) guide downloads.
Soon after its release event organizers contacted Guidebooks support team with new feature requests. Leading to continued development and making Cover Pages a headline product.
Cover Pages has successfully replaced both Guides on the Web and Download Pages, streamlining Guidebook's promotional tools. It was also utilized as a part of Guidebook's simplified login flow for magic links.
I'm excited to see what the future holds for Cover Pages.